Sebelumnya saya jelaskan dulu di gitotic blog ini apa itu Navigasi..???
Navigasi adalah menu untuk penentu arah atau penunjuk posisi halaman. Setiap blog atau situs menurut saya harus bahkan wajib memiliki menu navigasi sebagai penuntun untuk pengunjung blog kita.
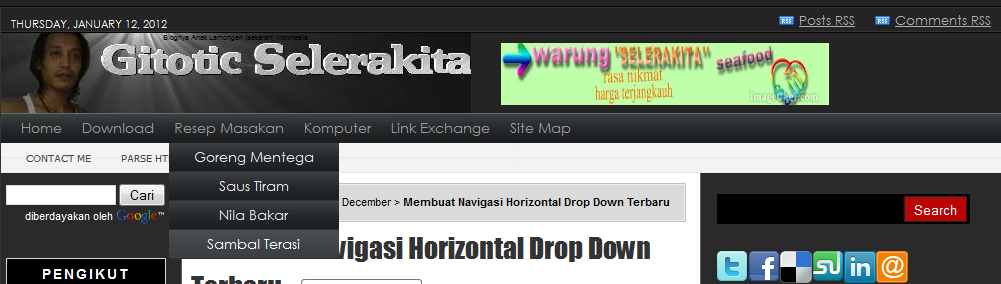
Lalu seperti apa menu navigasi horizontal drop down, silahkan lihat screen di bawah ini..

Masuk blogger > rancangan > edit html > centang expand template widget
Cari kode ]]></b:skin> kemudian pastekan kode di bawah ini tepat di atas kode ]]></b:skin>
#NavbarMenu{background:#000000; width:960px; height:32px; color:#5A6C8C; margin:0 auto; padding:0 5px; font:bold 8px Arial, Tahoma, Verdana; border-top:1px solid #666; border-bottom:1px solid #666;}
#NavbarMenuleft{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:uppercase; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#4a4d4c; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#000000; width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia, Times New Roman;}
#nav li li a:hover, #nav li li a:active{background:#4a4d4c; color:#fff; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
#searchbox{padding:0; margin:0;}
#search input{background:#fff; color:#000; float:left ;margin:5px 0 0 10px; width:168px; padding:3px 7px; border:1px solid #cdcdcd; font:normal 11px arial, verdana, Times New Roman;}
#search .btn{background:#333; color:#fff; font-size:11px; margin:5px 0 0 3px; padding:2px; width:30px; cursor:pointer; border-left:1px solid #666; border-top:1px solid #666; border-right:2px solid #111; border-bottom:2px solid #111;}
#top{background:#f6f6f6; margin:10px auto 0; padding:10px; width:918px; border:1px solid #ccc; word-wrap: break-word; overflow: hidden; font-size:13px;}
#top a, #top a:visited{font-weight: normal; color: #00338F; text-decoration: none;}
#top a:hover{color:#cc0000; text-decoration: underline;}
#top p {font-size: 14px; font-weight: bold; padding: 0; margin: 0;}
.topleft {width: 304px; float: left; margin: 0; padding:0;}
.topleft img a, .topleft img {border:1px solid #ccc; margin: 0; padding: 1px;}
.topright {width: 600px; float: right; margin:0; padding:0; text-transform: normal;}
#NavbarMenuleft{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:uppercase; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#4a4d4c; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#000000; width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia, Times New Roman;}
#nav li li a:hover, #nav li li a:active{background:#4a4d4c; color:#fff; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
#searchbox{padding:0; margin:0;}
#search input{background:#fff; color:#000; float:left ;margin:5px 0 0 10px; width:168px; padding:3px 7px; border:1px solid #cdcdcd; font:normal 11px arial, verdana, Times New Roman;}
#search .btn{background:#333; color:#fff; font-size:11px; margin:5px 0 0 3px; padding:2px; width:30px; cursor:pointer; border-left:1px solid #666; border-top:1px solid #666; border-right:2px solid #111; border-bottom:2px solid #111;}
#top{background:#f6f6f6; margin:10px auto 0; padding:10px; width:918px; border:1px solid #ccc; word-wrap: break-word; overflow: hidden; font-size:13px;}
#top a, #top a:visited{font-weight: normal; color: #00338F; text-decoration: none;}
#top a:hover{color:#cc0000; text-decoration: underline;}
#top p {font-size: 14px; font-weight: bold; padding: 0; margin: 0;}
.topleft {width: 304px; float: left; margin: 0; padding:0;}
.topleft img a, .topleft img {border:1px solid #ccc; margin: 0; padding: 1px;}
.topright {width: 600px; float: right; margin:0; padding:0; text-transform: normal;}
save template.
| Cara pertama : |
pastekan script di bawah ini pada box HTML/Javascript
<div id='outer'>
<div id='navbarmenu'>
<div id='navbarmenuleft'>
<ul id='nav'>
<li><a href="http://gitotic.blogspot.com/">Home</a></li>
<li><a href='#'>gitotic</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/tips%20blogspot">Tips Blogspot</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/desain">desain</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/topik%20blog">topik blog</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/selerakita">selerakita</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/komputer">komputer</a></li>
<li><a http://gitotic.blogspot.com/search/label/aplikasi">aplikasi</a></li>
</ul></li>
<li><a href='#'>Chitika</a>
<ul>
<li><a href="http://gitotic.blogspot.com/2012/01/fungsi-chitika-dan-cara-daftar-chitika.html">Fungsi Chitika Dan Cara Daftar Chitika</a></li>
</ul></li>
<li><a href='#'>Tutorial Blogspot</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/Tutorial%20Blogspot">Tutorial Blogspot</a></li>
</ul></li>
<li><a href='#'>Belajar Seo</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/belajar%20SEO">Belajar Seo</a></li>
<li><a href="http://www.blogcrowds.com/resources/parse_html.php" target="_blank">Parse html</a></li>
<li><a href="http://gitotic.blogspot.com/2011/05/kode-kode-dasar-html.html">KOde Kode Dasar HTML</a></li>
<li><a href="http://gitotic.blogspot.com/p/contact_4754.html">Contact Me</a></li>
</ul></li>
<li><a href='#'>coretan sendiri</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/coretan%20sendiri">Coretan Sendiri</a></li>
</ul></li>
<li><a href="http://gitotic.blogspot.com/2010/08/daftar-isi.html">Daftar Isi</a></li>
<li><a href="http://gitotic.blogspot.com/2011/12/link-exchange.html">Link Exchange</a></li>
</ul>
</div></div></div>
<div id='navbarmenu'>
<div id='navbarmenuleft'>
<ul id='nav'>
<li><a href="http://gitotic.blogspot.com/">Home</a></li>
<li><a href='#'>gitotic</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/tips%20blogspot">Tips Blogspot</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/desain">desain</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/topik%20blog">topik blog</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/selerakita">selerakita</a></li>
<li><a href="http://gitotic.blogspot.com/search/label/komputer">komputer</a></li>
<li><a http://gitotic.blogspot.com/search/label/aplikasi">aplikasi</a></li>
</ul></li>
<li><a href='#'>Chitika</a>
<ul>
<li><a href="http://gitotic.blogspot.com/2012/01/fungsi-chitika-dan-cara-daftar-chitika.html">Fungsi Chitika Dan Cara Daftar Chitika</a></li>
</ul></li>
<li><a href='#'>Tutorial Blogspot</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/Tutorial%20Blogspot">Tutorial Blogspot</a></li>
</ul></li>
<li><a href='#'>Belajar Seo</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/belajar%20SEO">Belajar Seo</a></li>
<li><a href="http://www.blogcrowds.com/resources/parse_html.php" target="_blank">Parse html</a></li>
<li><a href="http://gitotic.blogspot.com/2011/05/kode-kode-dasar-html.html">KOde Kode Dasar HTML</a></li>
<li><a href="http://gitotic.blogspot.com/p/contact_4754.html">Contact Me</a></li>
</ul></li>
<li><a href='#'>coretan sendiri</a>
<ul>
<li><a href="http://gitotic.blogspot.com/search/label/coretan%20sendiri">Coretan Sendiri</a></li>
</ul></li>
<li><a href="http://gitotic.blogspot.com/2010/08/daftar-isi.html">Daftar Isi</a></li>
<li><a href="http://gitotic.blogspot.com/2011/12/link-exchange.html">Link Exchange</a></li>
</ul>
</div></div></div>
Setelah itu pada HTML/JavaScript yang telah di buat tadi sobat atur posisinya simpan di bawah header.
| Atau Pakai cara kedua : |
Creatif By : Unknown Blognya Anak Lamongan
 Terimah Kasih telah membaca artikelMembuat Navigasi Horizontal Drowp Down. Yang ditulis oleh Unknown .Pada hari . Jika anda ingin sebarluaskan artikel ini, mohon sertakan Kritik dan saran dapat anda sampaikan melalui kotak komentar. Trimakasih
Terimah Kasih telah membaca artikelMembuat Navigasi Horizontal Drowp Down. Yang ditulis oleh Unknown .Pada hari . Jika anda ingin sebarluaskan artikel ini, mohon sertakan Kritik dan saran dapat anda sampaikan melalui kotak komentar. Trimakasih











0 comments:
Posting Komentar